Pada postingan kali ini saya akan menjelaskan mengenai cara untuk menampilkan posisi objek (latitude dan longitude) yang diambil dari Database kedalam peta berbasis Google Maps. Google maps digunakan sebagai media visual dari posisi objek tersebut. Media visual lainnya yang saya ketahui yaitu OpenLayer. Namun kali ini saya akan membahas Google Maps. Sebelum membaca postingan ini ada baiknya teman-teman membaca postingan ini! dan ini! terlebih dahulu agar memahami tiap bagian pada pembahasan kali ini.
Dengan asumsi teman-teman telah memahami postingan lain yang terkait mengenai pembahasan kali ini maka saya akan mulai menjelaskan bagaimana caranya untuk menampilkan posisi suatu objek yang datanya diambil dari database dan ditampilkan pada peta Google Maps.
Pada script yang saya gunakan, Google Maps menampilkan posisi menggunakan nilai Latitude dan Longitude. Jadi pastikan data yang tersimpan pada database kita merupakan nilai Latitude dan Longitude yang benar. Contoh tabel yang saya miliki dapat dilihat pada gambar berikut.
 |
| Contoh Data Pada Database |
Tabel diatas bernama wisata_alam. Tabel ini saya gunakan sebagai contoh dalam pembahasan kali ini. Untuk field latitude dan longitude gunakan tipe data Character Varying agar memudahkan saat melakukan penyimpanan data.
Buat script untuk mengambil data dan menampilkannya. Saya asumsikan teman-teman telah mengerti materi dasar mengenai SQL dan PHP jadi tidak perlu saya jelaskan lagi. Saya menggunakan script berikut.
<?phpinclude 'connect.php';$sql = "SELECT * FROM wisata_alam";$result = pg_query($sql);while ($data = pg_fetch_array($result)){$id = $data['id'];$nama = $data['nama'];$lat = $data['latitude'];$lng = $data['longitude'];echo "<tr><td>$id</td><td>$nama</td><td>$lat</td><td>$lng</td><td><button onclick='initialize($lat,$lng,\"$nama\")'>Show in Map</button></td></tr>";}?>
Pada pembahasan kali ini, hal paling penting dari script diatas saya tandai dengan warna merah. Fungsi <Button> disini merupakan sebuah pemicu untuk memanggil fungsi initialize().
Kita lihat fungsi initialize() berikut.
function initialize(a,b,c) {var myLatlng = new google.maps.LatLng(a, b);var mapOptions = {zoom: 15,center: myLatlng}var map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);var marker = new google.maps.Marker({position: myLatlng,map: map,title:c});}
Terlihat jelas pada fungsi tersebut terdapat parameter a,b dan c. Sehingga ketika kita memanggil fungsi tersebut kita harus menuliskan parameternya. Kurang lebih akan menjadi
initialize($lat,$lng,\"$nama\")
$lat,$lng,$nama sebagai parameter yang dikirim akan diterima oleh fungsi initialize() dan disimpan kedalam variabel a,b dan c yang kemudian akan digunakan sesuai kebutuhan.
Jadi, ketika tombol di klik (OnClick) maka akan memanggil fungsi initialize(). Mengapa fungsi initialize() dapat menampilkan peta? Silahkan baca lagi tulisan ini!
Script lengkap terlihat seperti dibawah ini!
<!DOCTYPE html><header><title>Contoh Objek Wisata Alam</title></header><script src="https://maps.googleapis.com/maps/api/js?v=3.exp"></script><script>function initialize(a,b,c) {var myLatlng = new google.maps.LatLng(a, b);var mapOptions = {zoom: 15,center: myLatlng}var map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);var marker = new google.maps.Marker({position: myLatlng,map: map,title:c});}</script><style>html, body, #map-canvas {height: 80%%;padding: 10px;}</style><body><h1>Contoh Objek Wisata</h1><table border="2"><thead><td>ID</td><td>Nama</td><td>Latitude</td><td>Longitude</td><td>Tool</td></thead><tbody><?phpinclude 'connect.php';$sql = "SELECT * FROM wisata_alam";$result = pg_query($sql);while ($data = pg_fetch_array($result)){$id = $data['id'];$nama = $data['nama'];$lat = $data['latitude'];$lng = $data['longitude'];echo "<tr><td>$id</td><td>$nama</td><td>$lat</td><td>$lng</td><td><button onclick='initialize($lat,$lng,\"$nama\")'>Show in Map</button></td></tr>";}?></tbody></table><div id='map-canvas'></div></body>
 |
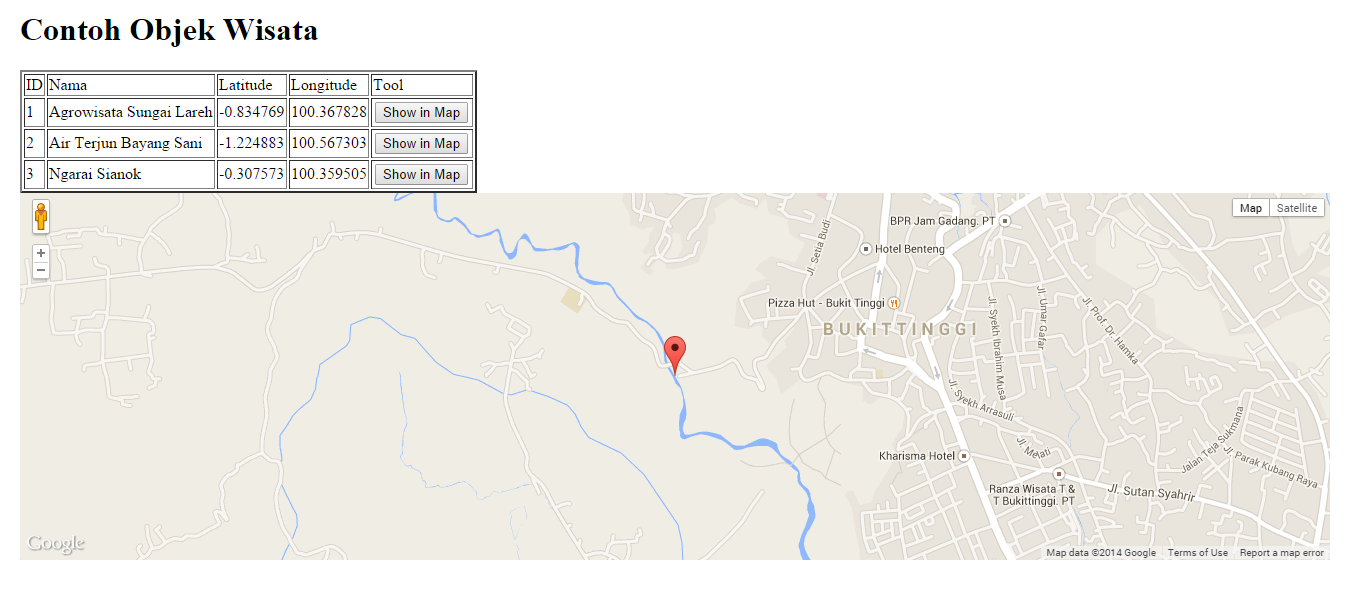
| Hasil Visualisasi. |
Cukup sederhana untuk menampilkan Google Maps ini jika kita mengerti dasar-dasar dari Javascript. Dengan bantuan Javascript, tampilan saat menampilkan peta tidak perlu load 1 halaman penuh sehingga lebih ringan saat menjalankan aplikasi. Hal serupa juga bisa kita gunakan untuk berbagai macam keperluan seperti menampilkan jalur, informasi objek dan sebagainya. Untuk membuat tampilan yang lebih interaktif saya rekomendasikan jQuery atau Bootstrap.
Dengan telah munculnya posisi objek, maka sampailah kita di penghujung postingan. Saya penulis undur diri. Wasalam.




om, kok muncul Fatal error: Call to undefined function pg_exec() ??? di line 40 yg ini >> while ($data = pg_fetch_array($result))
BalasHapus